a-blog cms で月別アーカイブのセレクトメニューを作成する
ある案件で a-blog cms で月別アーカイブのセレクトメニューを作成する機会がありました。まず結果だけを先に書くとテンプレートの方の記述は次のとおりです。
<!-- BEGIN_MODULE Entry_ArchiveList id="monthly-archive-select" -->
<select onchange="javascript:location.href=value;">
<option value="">月別アーカイブ</option>
<!-- BEGIN archive:loop -->
<option value="{url}"<!-- BEGIN_IF [%{DATE_YEAR}/eq/{date#Y}/_and_/%{DATE_MONTH}/eq/{date#m}] --> selected<!-- END_IF -->>{date#Y}年 {date#n}月 [{amount}]</option>
<!-- END archive:loop -->
</select>
<!-- END_MODULE Entry_ArchiveList -->
管理画面からは「アーカイブリスト ( Entry_ArchiveList )」モジュールIDを作成し、IDをテンプレートに合わせて monthly-archive-select とします。表示設定の「表示順:日付 (降順)」「アーカイブの単位: (月単位)」はデフォルトのままで大丈夫です。「表示件数」は全件表示となるように「999」など大きめの数を指定します。
上記のふたつの手順で、月別アーカイブのセレクトメニューは完成です。単純ではありますが、これを自分で作るとなると下記の項目についてある程度理解している必要があり、初心者には少しハードルが高そうです。
- モジュール
- モジュールID
- モジュールの変数
- グローバル変数
- 条件分岐
- URLコンテキスト
これらの概念がある程度理解できれば、他のモジュールも自由にカスタマイズできるようになってきます。なので、「月別アーカイブのセレクトメニュー」の場合を例に、モジュールのカスタマイズの手順と考え方について説明します。
1. まず使えそうなモジュールを探す
ビルトインモジュールの一覧から使えそうなモジュールを探します。月別アーカイブのセレクトメニューには「アーカイブリスト ( Entry_ArchiveList )」が使えそうです。
2. スニペットをそのままテンプレートにコピペしてみる
先ほどの ビルトインモジュールの一覧 からもスニペットをコピーすることができます。また クイックサーチ を使うのも便利です。サイトにログインした状態で Windows: Ctrl + k / MacOS: ⌘K スニペットの場合には ; を入力して、エントリーアーカイブリストをクリックし、return / enter キーを押せばクリップボードにスニペットがコピーされた状態になります。
これをテンプレートにそのままペーストしてみると、月別アーカイブのリンクがリスト形式で表示されることが分かります。
3. モジュールIDを設定する
モジュールIDはテンプレートのモジュールの記述と管理画面での設定を結びつける役割を担っています。スニペットの
<!-- BEGIN_MODULE Entry_ArchiveList -->
の部分にIDを追加します。
<!-- BEGIN_MODULE Entry_ArchiveList id="monthly-archive-select" -->
ここで、冒頭にも書いたように管理画面で「アーカイブリスト ( Entry_ArchiveList )」モジュールIDを作成し、IDをテンプレートに合わせて monthly-archive-select とし、「表示設定」から「表示件数」を999などにします。
4. select と option を使ってテンプレートを整える(変数表も確認してみる)
まずザックリと目的の見た目と挙動にしてみます。モジュールの開始タグと終了タグ、モジュールの中のループの開始タグと終了タグに注目してください。モジュールの変数については、ここではもともとのスニペットに使われていた {url}、{date#Y}、{date#n}、{amount} をそのまま使っています。モジュールによってはスニペットにはないいろいろな変数も使えるので複雑なカスタマイズをするときには変数表も確認してみましょう。変数表の中のリンク(dateなど)をクリックするとその変数について詳しく見ることができます。
<!-- BEGIN_MODULE Entry_ArchiveList id="monthly-archive-select" -->
<select onchange="javascript:location.href=value;">
<option value="">月別アーカイブ</option>
<!-- BEGIN archive:loop -->
<option value="{url}">{date#Y}年 {date#n}月 [{amount}]</option>
<!-- END archive:loop -->
</select>
<!-- END_MODULE Entry_ArchiveList -->
ここまでで、セレクトメニューからオプションを選択するとその月のアーカイブに遷移する仕組みはできました。
5. グローバル変数と条件分岐を使って現在の月を選択状態にする
次に、現在月のアーカイブを表示している場合には、その月の option が selected になるようにします。
<option value="{url}">{date#Y}年 {date#n}月 [{amount}]</option>
に条件分岐を追加して
<option value="{url}"<!-- BEGIN_IF [%{DATE_YEAR}/eq/{date#Y}/_and_/%{DATE_MONTH}/eq/{date#m}] --> selected<!-- END_IF -->>{date#Y}年 {date#n}月 [{amount}]</option>
とします。
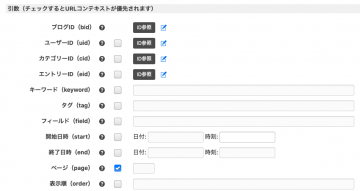
「現在のURLコンテキストにおける年と月が option の年と月と両方一致した場合にその option に selected を追加する」という条件分岐です。a-blog cms の条件分岐について詳しくはこちらを参照してください。
%{DATE_YEAR} と %{DATE_MONTH} はグローバル変数なのでテンプレートのどこに書いてもその表示画面での値は同じです。
%{DATE_YEAR} は URLコンテキスト上で指定された年、 %{DATE_YEAR} URLコンテキスト上で指定された月を返します。
URLコンテキストとはその名のとおり現在のURLが指している文脈です。2021年11月の月別アーカイブの場合、URLの末尾は 2021/11 となっていて、グローバル変数 %{DATE_YEAR} は 2021、%{DATE_YEAR} は11です。その画面での様々なグローバル変数はクイックサーチで % を入力することによって確認できます。