エントリーサマリーモジュールを詳しく見てみよう
これは a-blog cms Advent Calendar 2020 の12日目の記事です。
はじめに
a-blog cms の初心者にとって最初の関門がモジュールの理解です。この記事ではその中でももっとも使用頻度が高いエントリーサマリーモジュールについて詳しく解説します。テンプレート側で表示のソースを書き、管理画面側でそのモジュールIDの設定を行うのが a-blog cms のモジュールの特徴です。この「テンプレート」「モジュールIDの設定」に加えて「変数」の確認のしかたについてエントリーサマリーモジュールで理解できれば、他のモジュールも簡単に使いこなせるようになります。
WordPressのループとの比較
WordPressの場合、そのページによって条件が予め決まっているメインループとそれ以外の場合のサブループがあり、メインループの条件を変更するには functions.php 内で pre_get_posts() を記述します。サブループの場合はテンプレートに直接条件を書くことが多いと思います。また、サイドバーの投稿データはウィジェットを使うことが多いですよね。
a-blog cms の場合はこのような区別はありません。メインエリアであれ、サイドバーであれ、フッターであれ、ヘッダーであれ、どこにでもモジュールを表示することができ、その条件も管理画面から自由に設定できます。その手順は次の通りです。
- モジュールのスニペットをテンプレートファイルにコピペする
- 必要に応じてスニペットを編集する
- モジュールIDで管理画面から条件を設定する
エントリーサマリーモジュールの特徴
エントリーサマリーモジュールはその名のとおり、複数のエントリーのデータをループして表示するモジュールです。a-blog cms には他にも用途としてエントリーサマリーモジュールに似ているモジュールがあります。
- エントリーリスト(Entry_List)
- エントリーフォト(Entry_Photo)
- エントリーヘッドライン(Entry_Headline)
はそれぞれ、機能や変数がエントリーサマリーモジュールより制限されている分、テンプレートやモジュールID設定がシンプルで分かりやすくなっています。しかし、これらはシステム内部的にはエントリーサマリーのヴァリエーションであり、これらを使うことでエントリーサマリーより表示が速くなるなどのメリットはないようです。なので、基本的にはエントリーサマリーモジュールだけを覚えればそれで良いと言えます。
この他に、エントリー本文(Entry_body)というモジュールもあります。これは逆にエントリーサマリーモジュールより機能や変数が多いモジュールで、通常はエントリー詳細に使われます。それ以外でもエントリーサマリーより詳しい条件設定や変数表示が必要なときにエントリー本文を使う場合があります。
エントリーサマリーモジュールのスニペット
モジュールのスニペットをコピーするにはログイン状態で「⌘K」それから「;」を入力して目的のモジュールを選びます。
エントリーサマリーのスニペットの詳しい内容についてはアップルップル菅原さんの記事を参照してください。ここには簡略化したソースを掲げておきます。
<!-- BEGIN_MODULE Entry_Summary -->
<!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
{title}、{url}、{summary}などの変数はループの内側で使えます。
<!-- END entry:loop -->
<!-- END unit:loop -->
<!-- END_MODULE Entry_Summary -->
これはもっとも簡略化した骨組みだけの記述で、このままでは
- モジュール設定へのリンク
- エントリーがない場合の表示
- 関連エントリー
- ページャー
などは表示されないということに注意してください。自分でテンプレートを書いていくのはまだ難しい、という場合にはスニペットをそのまま貼って、不要な部分を削って表示を確認するやり方でモジュールに慣れてからでもかまいませんが、その場合でもエントリーサマリーモジュールの大枠がこういうかたちになっていることは頭に入れておくと良いです。
エントリーサマリーモジュールのモジュールID設定(管理画面)
このテンプレートに書いたモジュールを管理画面から設定できるようにするためには、管理画面とテンプレートを結びつけるためのモジュールID(半角英数字使用)が必要になります。これはテンプレート側ではこのようにモジュールの始まりにこのように記述します。
<!-- BEGIN_MODULE Entry_Summary id="event_entries" -->
そして管理画面 > モジュールID で「モジュールIDを作成」ボタンをクリックします。 「モジュール」は「サマリー ( Entry_Summary )」を選択、「モジュールID」にテンプレートに書いたIDを入力して「名前」に分かりやすいモジュール名(日本語可)を入力したらいったん「作成」ボタンをクリックして、細かく設定をしていきます。 ※ モジュールの種類によって設定項目が異なるため、細かい設定をするにはいったん「作成」ボタンをクリックする必要があります。
ページャーを表示するには
つまずきやすいところなので、ページャーの表示について解説しておきます。ページャーを表示するには
- テンプレートにページャーの記述があること(スニペットにあるとおりエントリーループの外)
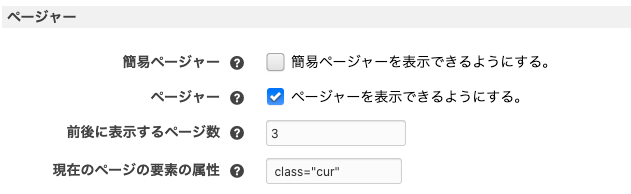
- モジュールIDの「表示設定 > ページャー」で「ページャーを表示できるようにする。」にチェックがついている
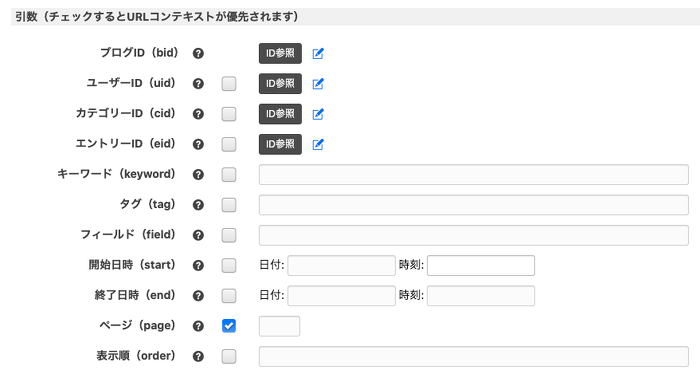
- モジュールIDの「条件設定 > 引数」で「ページ」にチェックがついている
の3点が必要になります。「チェックするとURLコンテキストが優先されます」と書いてあるように、ここにチェックが入っているとモジュールはURLから表示内容を判断します。ページャーのリンクをクリックするとURLの末尾に page/2/ のような文字列が追加され、それがURLコンテキストとして機能してページに合った内容を表示することになります。
エントリーサマリーモジュールの変数
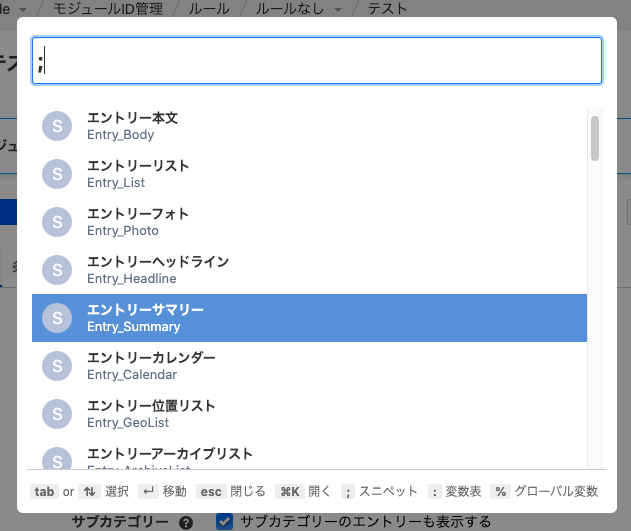
モジュールで使える変数を確認するには、ログイン状態で「⌘K」それから「:」を入力して目的のモジュールを選びます。モジュールのカスタマイズに慣れてきて、何かやりたいことがある場合には変数を確認してみましょう。エントリーサマリーモジュールの変数はこちらでも確認できます。 たとえば「エントリーループの最初だけに表示したい内容がある」場合にはエントリーループの中にある iNum を使って下記のように書きます。
(前略)
<!-- BEGIN entry:loop -->
<!-- BEGIN_IF [{iNum}/eq/1] -->
エントリーループの最初だけに表示したい内容
<!-- END_IF -->
<!-- END entry:loop -->
(後略)
まとめ
- モジュールの中でもエントリーサマリーモジュールの使用頻度が高いので、まずはこれを覚えよう
- a-blog cms のエントリーサマリーはWordPressのループとは違い、どこで使う場合でも同じスニペットをコピペすればよく、その条件などの設定は管理画面で行う
- a-blog cms のモジュールはテンプレートに書き、モジュールIDを使って管理画面の設定と結びつける
- スニペットにある変数はごく一部で、変数表を見ればそのモジュールで使える様々な変数を確認できる
以上です。(近いうちに続編としてエントリーサマリーのモジュールIDの設定全項目について解説しようと思います)