a-blog cms 初心者向け用語解説
a-blog cms の世界へようこそ。はじめまして。WordPress から a-blog cms に乗り換えて2年と4ヶ月、乗り換えてほんとうに良かったなと毎日しみじみ噛みしめている笠谷です。今日は、a-blog cms を使ってみよう! と思い立ったセンスの良い皆さんを対象に、初心者がこんがらがってしまいがちな用語について簡単に解説したいと思います。
このエントリーでとりあげる用語は下記のとおりです。
- ユニット
- ユニットグループ
- モジュール
- カスタムフィールド
- カスタムフィールドグループ
- カスタムユニット
- カスタムユニット(フィールドグループ)
- モジュールユニット
「ユニット」「グループ」「モジュール」「カスタム」「フィールド」といったフレーズが、いろんな順番で組み合わさっていますね。このエントリーを読んでも一度では覚えられないかもしれませんが、a-blog cms ではこういうものを使えるのだ、となんとなく把握しておけば、この先いろいろなドキュメントを読んで理解しやすくなると思います。
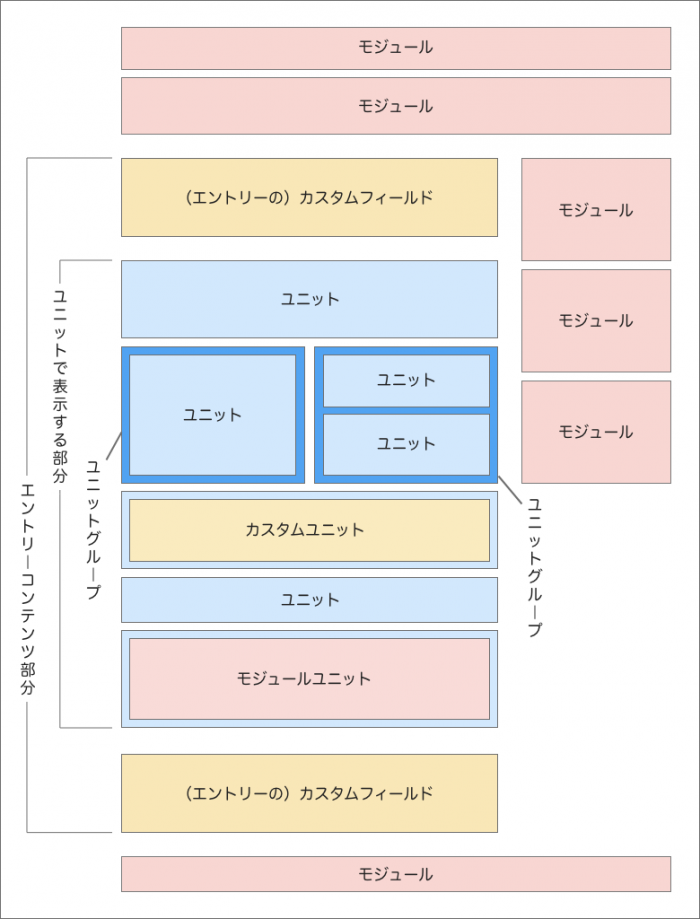
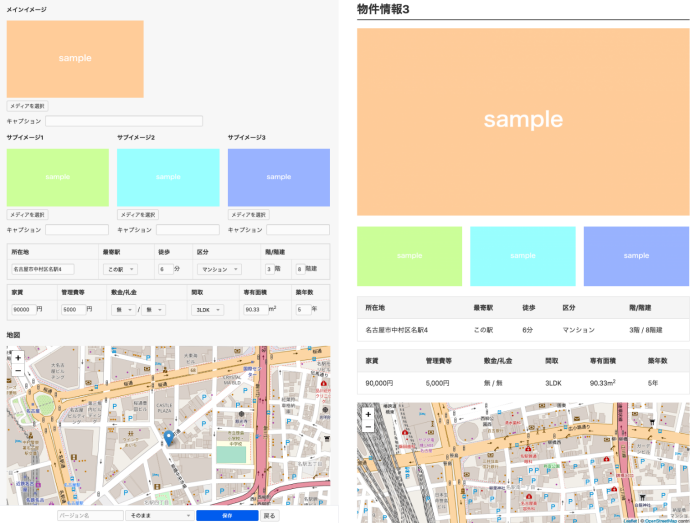
それではさっそく、上の図1をもとに解説していきます。この図は a-blog cms のエントリーの画面を表しています。WordPress では投稿あるいは固定ページと呼ばれるものに相当します。
ユニット
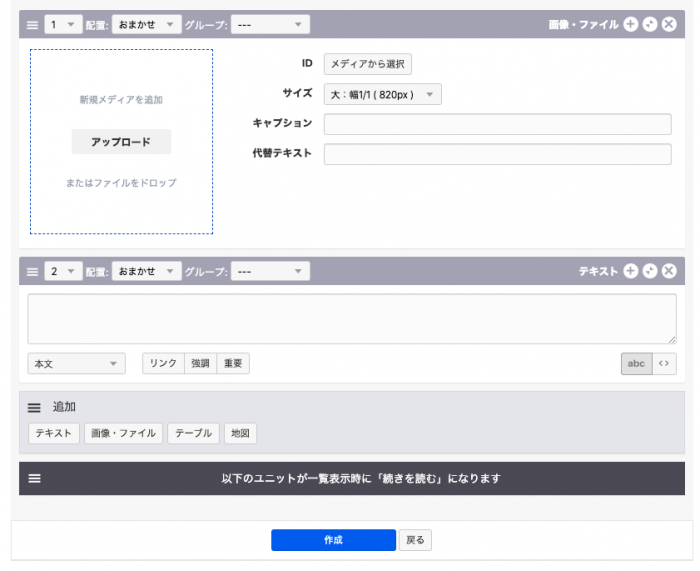
まず「ユニット」は、エントリーのコンテンツ部分を構成するブロックのことです。a-blog cms ではこの「ユニット」を使ってエントリーを作成、更新していきます。「テキストユニット」には本文、見出し、箇条書き、引用、マークダウンなどの選択肢があります。下の例では他に「画像・ファイル」「テーブル」「地図」のユニット追加ボタンが見えています。他にもいろいろなユニットがあり、このユニット追加ボタンは必要に応じて管理画面から追加したり削除したりすることができます。
ユニットグループ
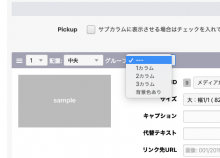
ひとつまたは複数のユニットを div要素で囲む役割をするのがユニットグループです。そのdiv要素には自由にclass属性を追加できます。カラム分けをしたり、背景色や枠をつけたり、 CSS と組み合わせてデザインに幅を持たせることができます。
モジュール
図1に示したとおり、ヘッダーやサイドバー、フッターといった、基本的にはエントリーコンテンツ以外の部分に使われているパーツが「モジュール」です。各モジュールにはスニペットが用意されていて、それをテンプレートに貼り付け、調整して使います。モジュールIDをテンプレートと管理画面に設定することによって、管理画面から細かい設定を行うことができます。PHPが分からなくてもHTMLさえ分かれば多彩な内容をパーツとして動的に表示することができます。まずは
- エントリーサマリーモジュール
- ナビゲーションモジュール
- メディアバナーモジュール
などの代表的なモジュールを使ってみて、モジュールの考え方に慣れましょう。
カスタムフィールド
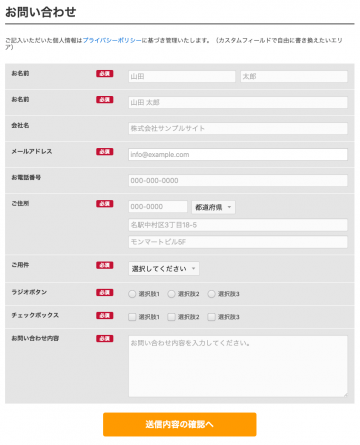
カスタムフィールドは WordPress を含む他のさまざまな CMS にもあるものなので概念としては理解しやすいと思います。エントリーのカスタムフィールド は図1のとおり、ユニットで表示される部分の上あるいは下に表示することができます。カスタムフィールドやモジュールはユニットとユニットの間に差し込むことはできません。カスタムフィールドはエントリーの他にブログ、カテゴリー、ユーザー、モジュールに追加、設定することができます。下の図はデフォルトの状態で beginner2019 テーマを使用した場合のカスタムフィールドの例です。
カスタムフィールドグループ
カスタムフィールドグループはその名のとおり、複数のカスタムフィールドをグループとして扱うものです。WordPress でよく使われているプラグイン「Advanced Custom Fields」の繰り返しフィールドに相当する機能です。グループ内の項目の追加/削除、ドラッグ&ドロップによる並べ替え、項目数の制限などができます。表示できる位置についてはカスタムフィールドと同様で、ユニットとユニットの間に入れることはできません。
カスタムユニット/カスタムユニット(フィールドグループ)
カスタムユニットとは独自にカスタマイズされたユニットのことです。ユニットの中にカスタムフィールドを詰め合わせたものと考えることもできます。これは「ユニット」の一種なので、エントリー内のユニットとユニットの間に入れたり、複数回使ったりすることができます(図1参照)。たとえば製品写真と説明文のセットなどを、カスタムユニットにすることでエントリーの他のユニットと組み合わせて自由な場所に使うことができます。
カスタムユニット(フィールドグループ)は、カスタムユニットの、カスタムフィールドグループ版です。たとえば「サービスの流れ」のような、カスタムフィールドのセットを繰り返して入力/表示する一塊りのパーツに向いています。
(上記のハンズオンではカスタムユニットをひとつだけ作る場合の方法と、複数作れる方法の2種類が解説されていますが、ひとつだけでも拡張機能を使ったやり方でかまわないですし、後から複数作りたくなる場合も多いので、最初から後者の「ユニットの拡張機能で複数のカスタムユニットを作成してみよう」の方をやってみるのがおすすめです。)
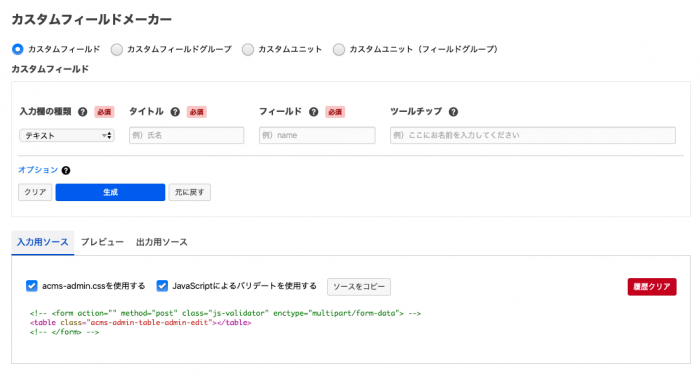
カスタムフィールドメーカー
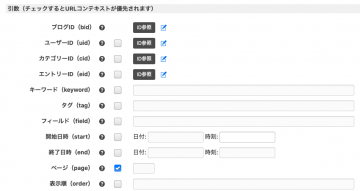
上で紹介した「カスタムフィールド」「カスタムフィールドグループ」「カスタムユニット」「カスタムユニット(フィールドグループ)」は、すべて コンフィグ > カスタムフィールドメーカー(私はいつもクイックサーチ機能(Ctrl+k, ⌘K)で「カス」と入力)でソースを生成し、テンプレートにペーストして作ります。

カスタムフィールド /カスタムフィールド グループ/カスタムユニット/カスタムユニット(フィールドグループ)を上部のラジオボタンから選んでからソースを生成します。そのあと、入力用ソースを管理画面のテンプレートに、出力用ソースを表示画面のテンプレートにペーストして調整します。
モジュールユニット
モジュールユニットとは上で説明したモジュールをエントリーのユニットとして使える機能です。これも「ユニット」の一種なので、エントリー内のユニットとユニットの間に入れたり、複数回使ったりすることができるのはカスタムユニットと同様です(図1参照)。たとえば、カテゴリートップをエントリーとして扱い、エントリーサマリーモジュールのモジュールユニットを用意しておけば、他のユニットと合わせて柔軟にカテゴリートップを作り込み、簡単に更新することができます。
おまけ
ablogcms.io は超お手軽に a-blog cms の環境を作って試してみることができておすすめですが30日の期限があります。もっとじっくりいじってみたい場合には簡単セットアップを使ってレンタルサーバーやローカル環境にインストールしてしまった方が良いです(開発環境・ステージング環境での使用はライセンス料はかかりません)。
まとめ
駆け足での解説でしたが、a-blog cms でパーツを扱う様々な方法とその名称をなんとなく掴んでいただけたでしょうか。サイトの部品を上記の機能の何で作るべきか分かってくると a-blog cms でのサイト制作がスムーズになります。このエントリーで紹介した機能はだいたいよく使う順、易しい順に並べてあります。ぜひドキュメントを読んだり、ハンズオンをやったりしてみてください。