a-blog cmsのお問い合わせフォームをより簡単にカスタマイズ
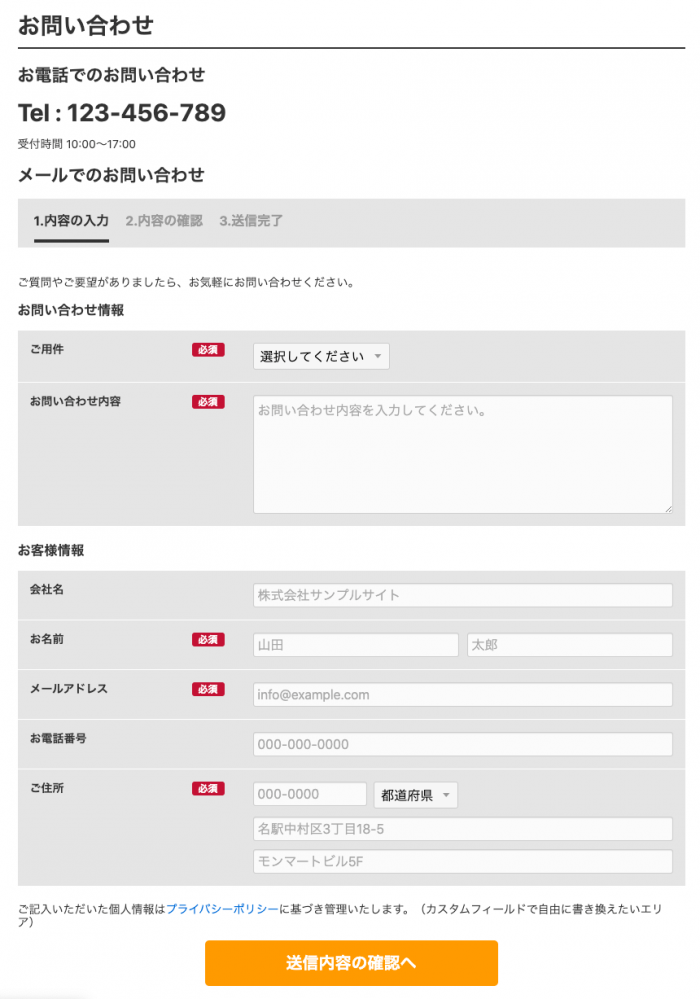
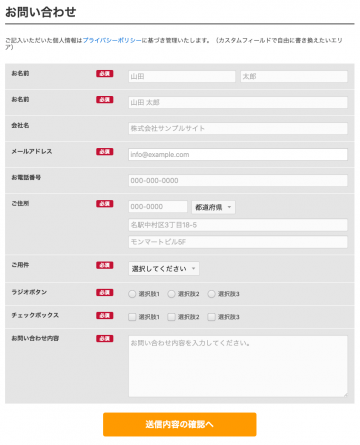
a-blog cmsの公式テーマ begginer2019 にはすでにフォームのテンプレートが同梱されています。ここから不要な項目を削除したり、必要な項目を追加したりするのは一般的なカスタマイズ方法です。このエントリーでは、自分用に作ったより簡単にフォームをカスタマイズできるテンプレートファイルをシェアします。
どのようなテンプレートファイルか
- ステップはコメントアウトしてあります(コメントインすればステップは表示されます)。
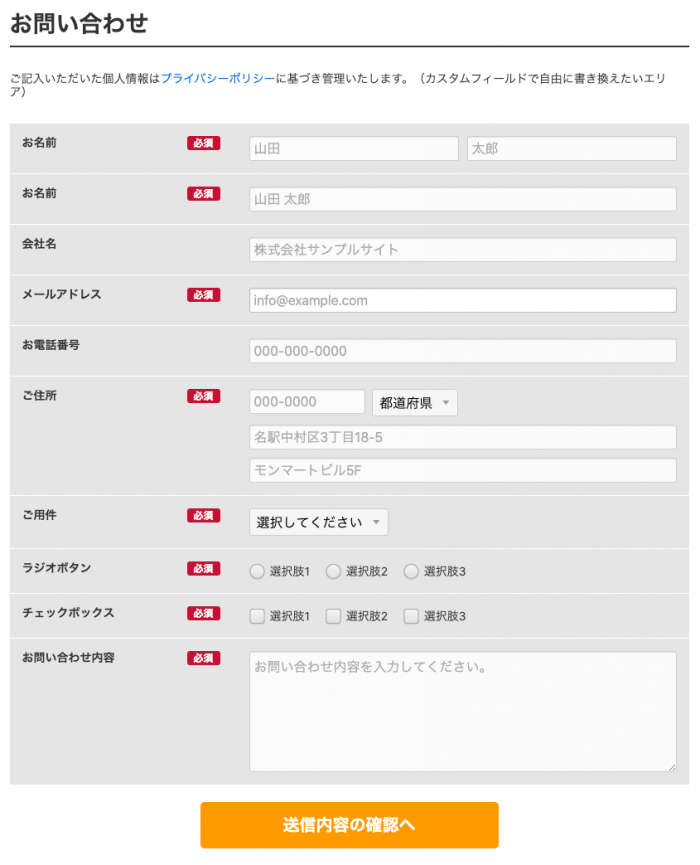
- 「お問い合わせ情報」と「お客様情報」を合体して順番を調整してあります。
- 「お名前」は姓名別のフィールドの他にフルネームのフィールドを用意してあります。
- input と confirm からそれぞれの項目を include してあるので、コメントアウトや削除、順番の入れ替えが簡単です。
- ラジオボタンとチェックボックスもサンプルとしてインクルードしてあります。
- 管理画面で簡単に編集できる部分はフォームの下部、ボタン類の上ではなく、フォームの上、タイトル下にしました。
使い方
contact.zip をダウンロードし、解凍してextend@beginner2019 の contact フォルダと差し替えます。
コンフィグ > テーマ設定で extend@beginner2019 を選択し、保存します。
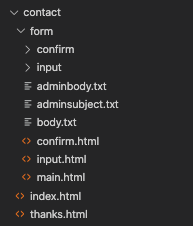
テンプレートのファイル構成は図のようになっています。
/contact/form/input.html から /contact/form/input/ フォルダのファイル、
/contact/form/confirm.html から /contact/form/confirm/ のファイルをそれぞれインクルードしています。
/contact/form/input.html の内容は
`
@include("/contact/form/input/family-name_given-name.html")
@include("/contact/form/input/full-name.html")
@include("/contact/form/input/organization.html")
@include("/contact/form/input/email.html")
@include("/contact/form/input/tel.html")
@include("/contact/form/input/address.html")
@include("/contact/form/input/description.html")
@include("/contact/form/input/radio.html")
@include("/contact/form/input/checkbox.html")
@include("/contact/form/input/inquiry.html")
`
になっています。これをたとえば
<ul class="contact-form">
@include("/contact/form/input/full-name.html")
@include("/contact/form/input/email.html")
@include("/contact/form/input/inquiry.html")
</ul>
にすると、フルネーム、メールアドレス、お問い合わせ内容だけのミニマムなフォームになります。
/contact/form/input/*
/contact/form/body.txt
/contact/form/adminbody.txt
のそれぞれの項目は veilブロックで囲んであるので、存在する場合にのみ表示されます。
なので順番さえ変えなければいじらなくてもそのままで動くのですが、必要に応じて整理したり、編集したりしてください。
必須項目を必須でなくしたりする場合にも調整は必要です。
もちろん、
/contact/form/body.txt
の内容をフォームIDの一般メール設定>本文(優先)
/contact/form/adminbody.txt
の内容を管理者宛 本文(優先)にコピペすれば、
管理画面からオートリプライを編集することができます。